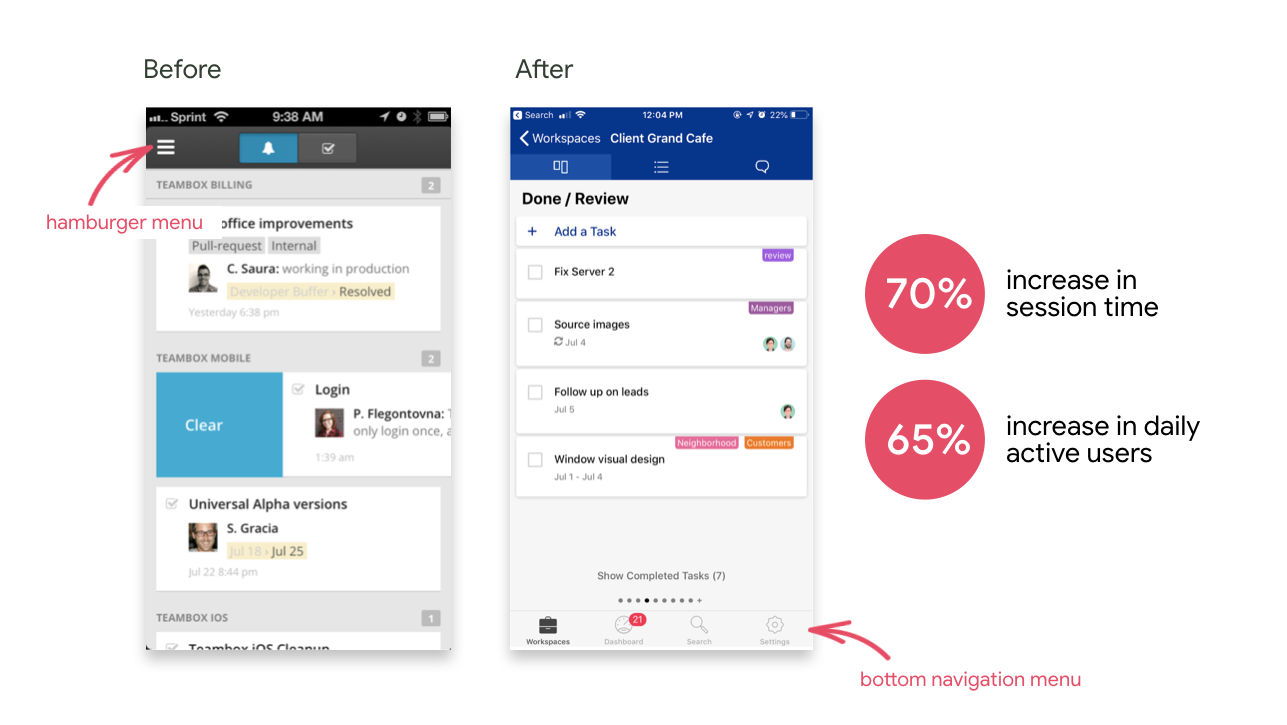
FileMakerでメニュー画面の作り方 作り方のポイント メニュー画面という概念はたぶん存在しない ダミーのテーブルでレイアウトを作る ボタンを付けてレイアウトを移動する メニュー以外のレイアウトに menuボタンをつけてメニューに移動するできる · webシステムをつくるときに管理画面のデザインは、予算や時間の都合から工数をかけにくい案件も多いですね。 社内システムであればなおさらです。 使い勝手の要素としてuiは重要な一つであることは、わかってはいるんですが。1/5/ · ハンバーガーメニューとは? デザイン例とスマホだけに表示する方法 スマホでPC版におけるグローバルナビの代わりになっているのがハンバーガーメニュー。 ハンバーガーメニューは画面表示が少ないスマホサイトでは大変役立ちます。 ただ何も考えず

法人管理者メニュー Help
システム メニュー 画面 デザイン
システム メニュー 画面 デザイン-6/4/17 · デザインの参考に!おしゃれなタブメニューを導入しているサイトまとめ 17/4/6 /1/26 はてなブログ, ウェブ25/8/17 · 今回は主に1の コンセプトの作り方 と、2の メニュー画面のデザインで工夫した点 について説明したいと思います。 UIのコンセプトデザイン: SFとファンタジーのバランス 今作『NieRAutomata』の世界観はかなりSF寄りになっていますが、前作 『NieR Replicant/Gestalt』はファンタジーの世界であるため、その延長線上のSFという点を意識してUIのコンセプトを




メニューを作るには
With years of new features and updates built into our iOS and Android apps, we've done some reorganizing to make it easier for you to find and use the features you want We owe it to you to make Strava a joy to use, and with more new features on the way, we also need to make space simply to fit them in You're one of the first athletes to check out this new look, and you can help8/9/17 · Access Office 16 フォーム メニュー用のフォームを作成するには、コマンドボタンウィザードを使うと便利です。 マクロやVBAなどの知識がなくても簡単に作成できます。 コマンドボタンウィザードを使うと、フォームの開閉やレポートの印刷などの動作16/6/ · 管理画面のUIデザインにおけるの改善ポイント 私たちの日常業務で使われる管理画面は、大量の情報と複雑な機能で構成され、利用難易度が高い傾向にあります。 検索性の乏しい管理画面の一覧から1つの情報を見つけるために、どれだけの時間を費やしているでしょうか。 1億円の工数をかけて開発した機能も、低品質なデザインでは、機能の存在に
31/8/15 · メニュー数が多い場合、画面いっぱいにメニューが広がってしまいメインコンテンツの領域を犯してしまう可能性があります。 5タブメニュー ページ遷移をしない状況で、複数のコンテンツを切り替えて表示することができます。 fmjaga(エフエム帯広)5/6/21 · レスポンシブWebデザインに対応 BootstrapはVer3からレスポンシブWebデザインに標準で対応しているため、特に深く考えることなくPC・モバイル両対応のウェブデザインを簡単に作れます。 例えば、メニューバーは「広い画面のPC」と「狭い画面のスマートフォン」とではずいぶんUIを変える必要が28/8/16 · スタイリッシュな管理画面・ダッシュボードの無料&有料HTMLデザインテンプレート 23選 業務システムなど、デザイン予算にお金をかけにくい案件では管理画面のデザインに苦労されるエンジニアの方も多いと思います。 デザインは時間をかけずにテンプレートでサクッと作ってしまいたいものですね。 過去の記事「 管理画面のHTMLデザインテンプレート
/5/ · メニューとは、コンピュータのディスプレイ装置の画面上に表示される操作項目の一覧表のことをいいます。 例えば、パソコンを利用する場合に、「ファイル ホーム 挿入 描画」などの操作項目が一列に並んで表示されていることなどがありますが、これがメニューになります。7/7/ · ハンバーガーメニューの欠点である「開かないとどのようなページがあるのか分からない」という点を解消できるデザインですね。 追従要素で置く場合リンクの数が多くなってしまうと頭でっかちなメニューになってしまいますが、このように 見せたいページを絞る ことで上手く活用できそ/11/ · line公式アカウント活用リッチメニューを活用するならトークルーム背景デザインにもこだわろう!年11月最新 リッチメニューとは? リッチメニューとは、line公式アカウントのトーク画面の下部に表示することができる画像のことです。



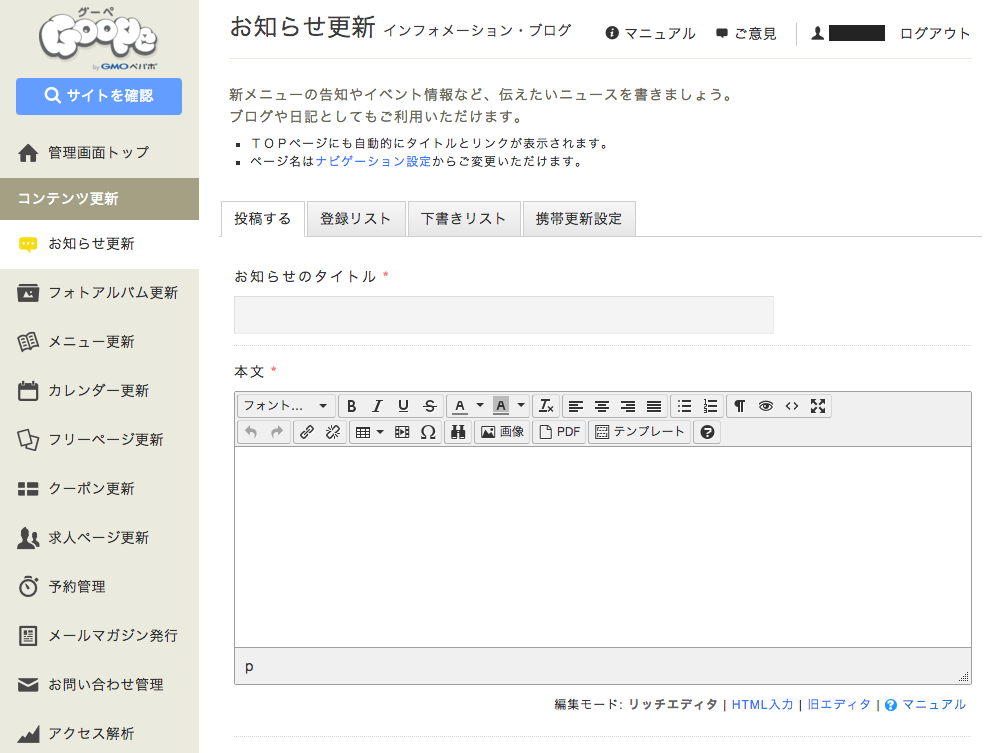
ショップ画面 トップメニューにコンテンツページのメニューを追加する ブログ記事




デザインシステム Access開発 Sql Server開発 アップサイジング専門の 株 インフォース
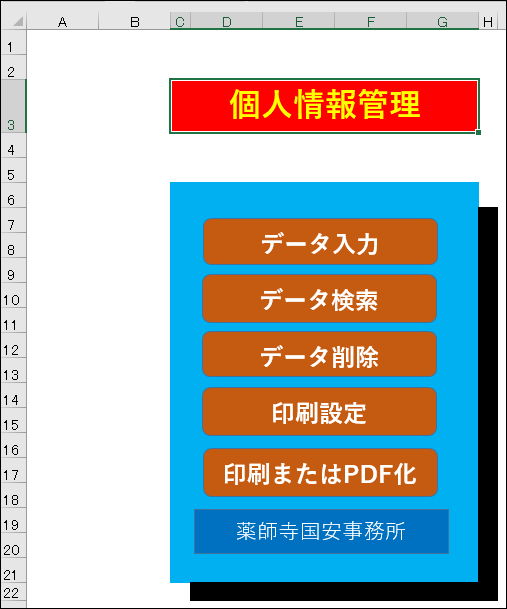
· メニュー画面のデザイン 今回作るメニュー画面は 連載第13回で紹介した 、図4のような画面だ。 これはフォームで作っているのではなく、Excelの29/4/16 · Windows 10に移行してすぐの頃、もっとも違和感を感じるのは、やはりスタートメニューのデザインではない 「Back to XP/7 for 10」の設定画面。1/9/08 · ちょっと輝いているボタン用背景画像です。 ちょっと大きめです。 文字を乗せてお使いください。 ※こちらはpngファイルです。 >> ZIP一括ダウンロード 更新日: Category: ボタン・メニュー画像 052 ガラスのブローチ? 風ボタン用背景画像




Uiデザイナーが理解しておくべき11種類のナビゲーションと特徴 ベイジの社長ブログ




新デザインの概要 目次 トップ画面 機器画面 メニュー画面 概要 組織 ユーザー 機器 証明書管理 管理 ブラウザー Zone Management 2 Pdf 無料ダウンロード
DVDなどのメニュー画面を作る「メニューデザイナー」の使い方の解説ビデオです。 すぐに再生が開始しない場合は、デバイスを再起動してください。 視聴した動画はテレビの再生履歴に追加され、テレビのおすすめに影響する可能性があります。 これを別添2 画面デザイン・ガイドライン (4) Body_Header部 Body_Header部は、画面タイトル名、メニュー階層、業務日時(閲覧中の画面表 示時点)を表示する。 ・画面タイトル 表示している業務画面のタイトルを表示する。 ・メニュー階層DVDメニュー画面制作ガイド メニューデザインの入稿はPSD(adobe Photoshop形式)でお願いします。 レイヤー構成は以下のようにしてください。 ・ 背景レイヤー (タイトル、ボタンのデフォルト状態通常はチャプターボタン:ALL PALYとかChapter1など 背景画像)




Excel操作で日が暮れないようにデータ削除処理とメニュー画面を作る Msgbox関数の使い方 Excelマクロ Vbaで始める業務自動化プログラミング入門 15 2 3 ページ It




dvdメニュー画面 虹映社
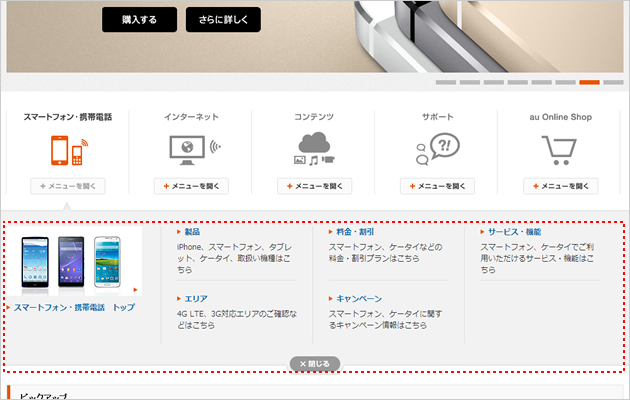
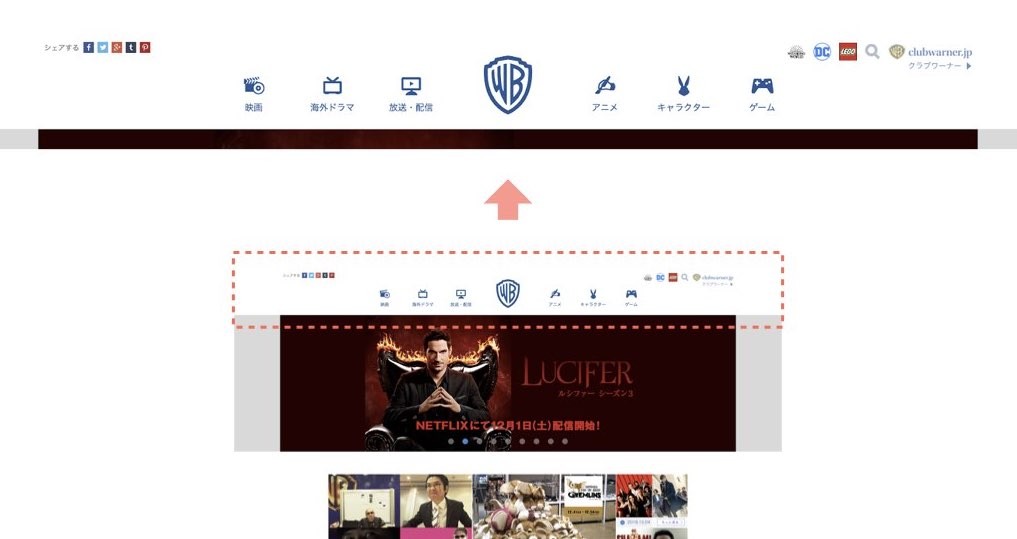
メニュー画面デザイン DVD用のメニュー画面デザインを行います テンプレート オーダーシート 無料お見積・お問い合わせ DVDメニュー画面 デザイン ¥10,000 (税込 ¥11,000) ※メニュー画面2枚目以降は別途料金がかかります。 ご相談ください。DVD用静止画メニュー画面制作について 0510 Reva 23インターレースによるちらつき(横罫の太さ、文字の大きさ) 細い横罫や小さな文字等はテレビのインターレース表示が原因でちらついて見えることがあります。/11/ · グローバルメニューのデザイン参考例 pcで表示されるグローバルメニュー 画面上部に固定されるグローバルメニュー 一番オーソドックスなタイプのグローバルメニューです。 主に企業の名前やロゴと共に、画面上部にグローバルメニューが配置 されています。




年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事
25/5/ · WEBデザイン 多くのサイトでは画面遷移がしやすい等のメリットから固定ヘッダーメニューを実装するケースが増えてきました。 そこで、今回は実際に固定ヘッダーメニューのメリットデメリットを解説し、その作成方法を紹介していきます。 目次 1 レスポンシブな固定ヘッダーメニューのメリット 11 ユーザーの回遊率を上げる 12画面スペースを有効活用する柔軟なコンテナ PlusPakは、Windowsフォームのサイズに応じてスペースの変更やドロップダウンのように項目を表示・非表示にできるコンテナコントロールを搭載しています。 SPREAD 膨大なデータを一目で認識できるチャート SPREADは、Excel互換のチャートを配置できます。 データの種類に応じ、90種以上のチャートを選択できるため、視覚的5/1/17 · ナビメニュー100連発! CSSで表現できるコピペ可能なHTMLスニペットまとめ 17年1月5日 ウェブデザイン Advertisement ウェブサイトにおいてユーザーが特に操作する機会の多い部分のひとつが、ナビゲーションメニューでしょう。 モバイル端末でのアクセスが増えているいま、より使いやすいスタイルが求められるようになっています。




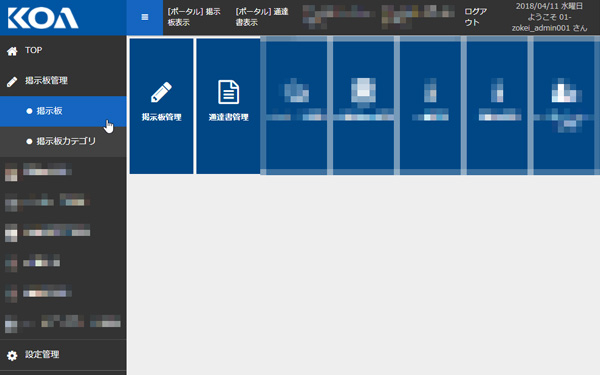
Koa株式会社 社内グループウェア 制作実績 ホームページ システム デザイン制作 株式会社 像形




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事
· メニューやマクロを作成してデータベースを仕上げる 「Access 初級コース」の最終回となる今回は、白紙フォームから操作画面を作成したり、マクロ機能を活用してAccessの操作を自動化したりするなど、使いやすくて安全なデータベースに仕上げる方法を紹介します。21/4/16 · ウェブデザイン Advertisement ウェブサイトやブログにおいて、ユーザーがもっとも操作するインターフェースのひとつは、 ナビゲーションメニュー です。 きちんと設置することで、サイトを構成する各コンテンツへとユーザーを移動でき、 目次のような役割 として活用できます。 今回は操作性にこだわった、最新のナビメニュー用HTML/CSSスニペットをリッチメニューの中に、ボタンのデザインを設置することでも クリック率を5~30%高めることができる という事例があります。 いかにも押したくなるような「ボタン感」があるデザインにすると、友だちにボタンを押させるという行動を無意識的に誘導することができます。




法人管理者メニュー Help




管理画面のデザイン変更 機能追加のお知らせ ニフクラ Mobile Backend Mbaas お役立ちブログ
25/6/19 · Tweed Barbersの例を見てみましょう。画面サイズを変えると、ナビゲーションメニューのロゴサイズも変化しています。ロゴ配置は、スタンダードなデザインで、画面の大きさに沿った設計にすることが大切です。 2 縦型のナビゲーションメニュー




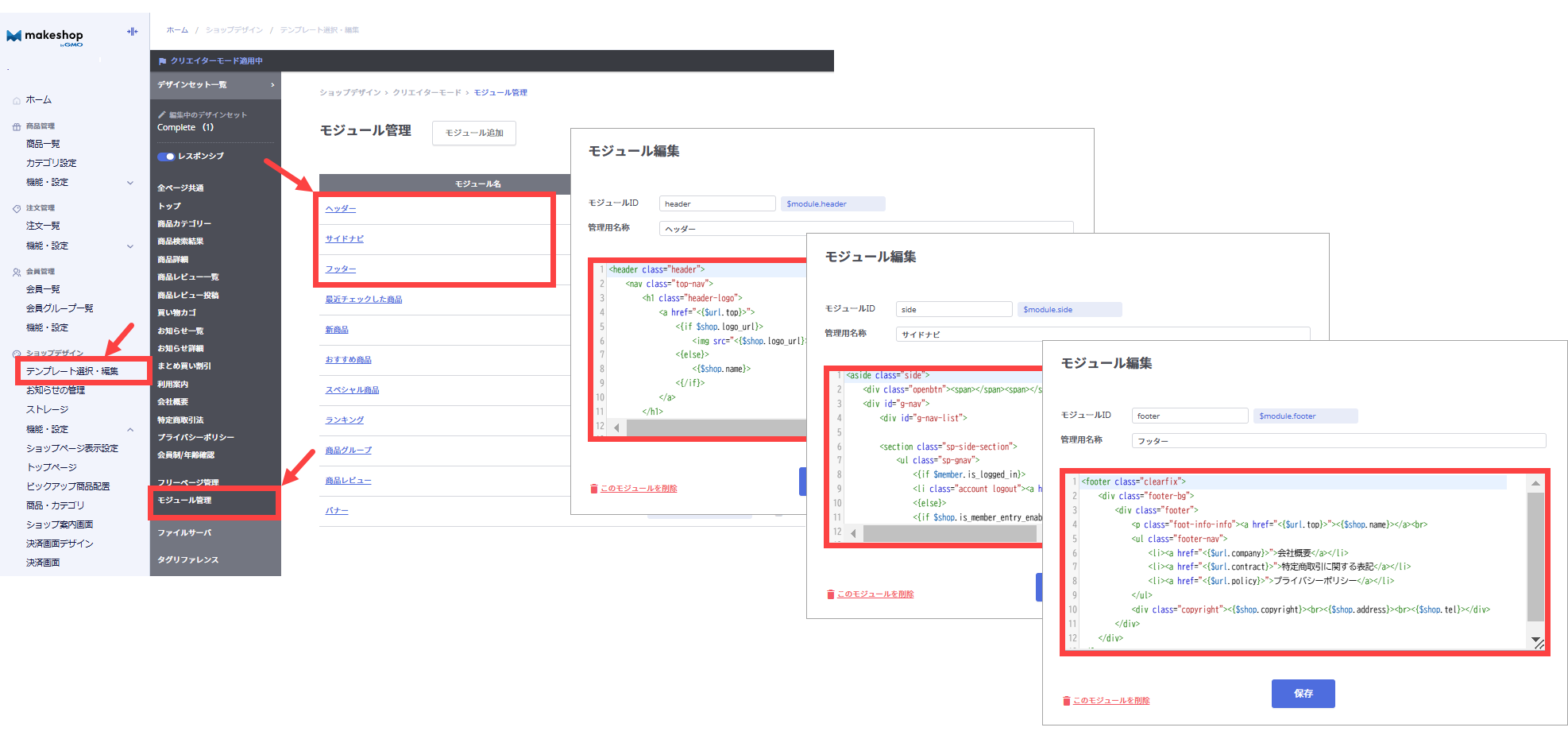
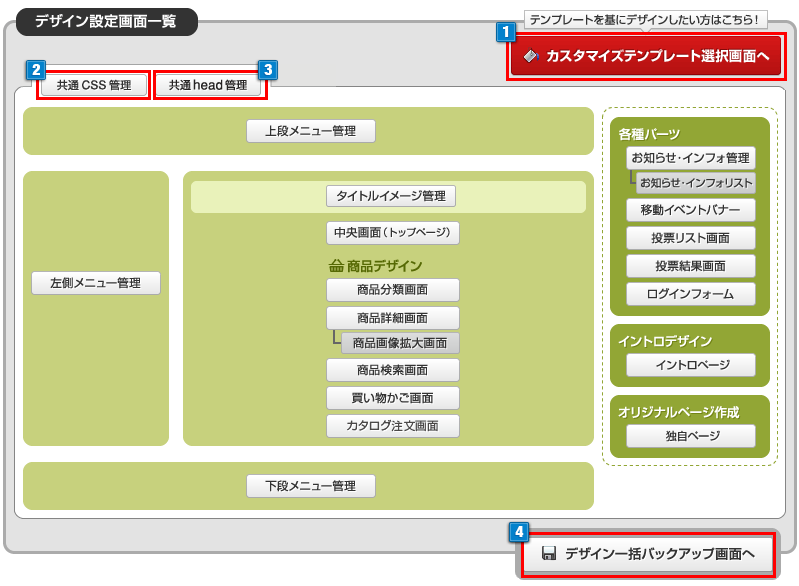
独自デザインの上段 左側 下段メニュー管理でhtml編集 Ikita企画




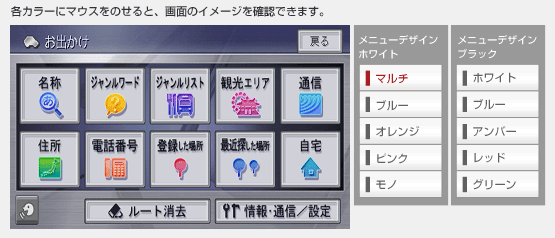
Carrozzeria 楽ナビ カーナビゲーション ラインアップ Avic Hrv022 Hrv011 マイセットアップ




Fc2ブログ テンプレートの変更方法 ブログのデザインを変えるには これからはじめるブログ




独自デザインの上段 左側 下段メニュー管理でhtml編集 Ikita企画




インターネットバンキングおよびweb照会サービスのスマートフォン専用画面拡充について L 池田泉州銀行



検索画面 イケてるスマホデザインリンク集 Smartphone Iketeru Design



メニュー画面 Bizcaオンラインマニュアル




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




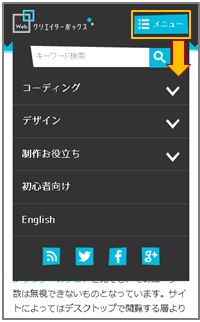
スマホのメニューデザインに悩んだらこれを見る 徹底収集36選




Web版 画面デザイン変更のお知らせ Hachidori Inc




お知らせ 予約システム 予約管理システム Choicereserve




メニューを作るには




パーツごとに見るモバイルui ハンバーガーメニュー以外の特徴的なメニュー表現の事例紹介 ブログ Sinap 株式会社シナップ




凝った dvd メニュー デザイン Part 1 Youtube




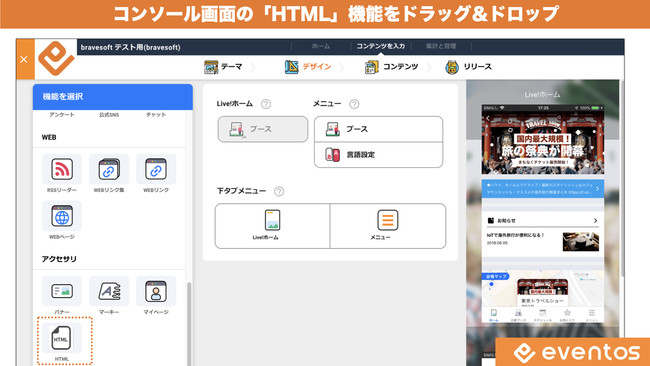
Btobイベントプラットフォームeventos イベントス がuiデザイン の調整を行える Htmlタグウィジェット 機能の提供を開始 Bravesoft株式会社のプレスリリース



Wordpress ワードプレス の管理画面からデザインを変更できるカスタマイズ項目のメニューを追加する方法 ブログツール Cms 情報と技術 Web屋の知識と技術ブログ




Irtcorporation ビジネスで使えるpop チラシ メニュー印刷4マニュアル




モバイルアプリ制作に使いたい ナビゲーションメニュースタイル5個まとめ Photoshopvip




Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ



オートビズ オンラインヘルプ




Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ




Ux Ui プロダクトデザイン 医療機器デザインのペック株式会社




Deguin さまざまな業務システムのナビゲーションメニュー




予告 Misoca Webアプリのメニューデザインが変わります 請求書作成サービス Misoca ミソカ




Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ




スマートフォン向け画面デザインを刷新 クラブ活動 Com管理人のブログ




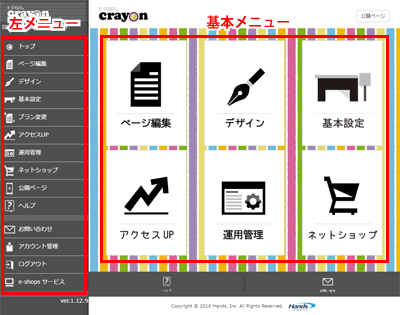
トップ画面の説明 スマホアプリでホームページ作成crayon




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




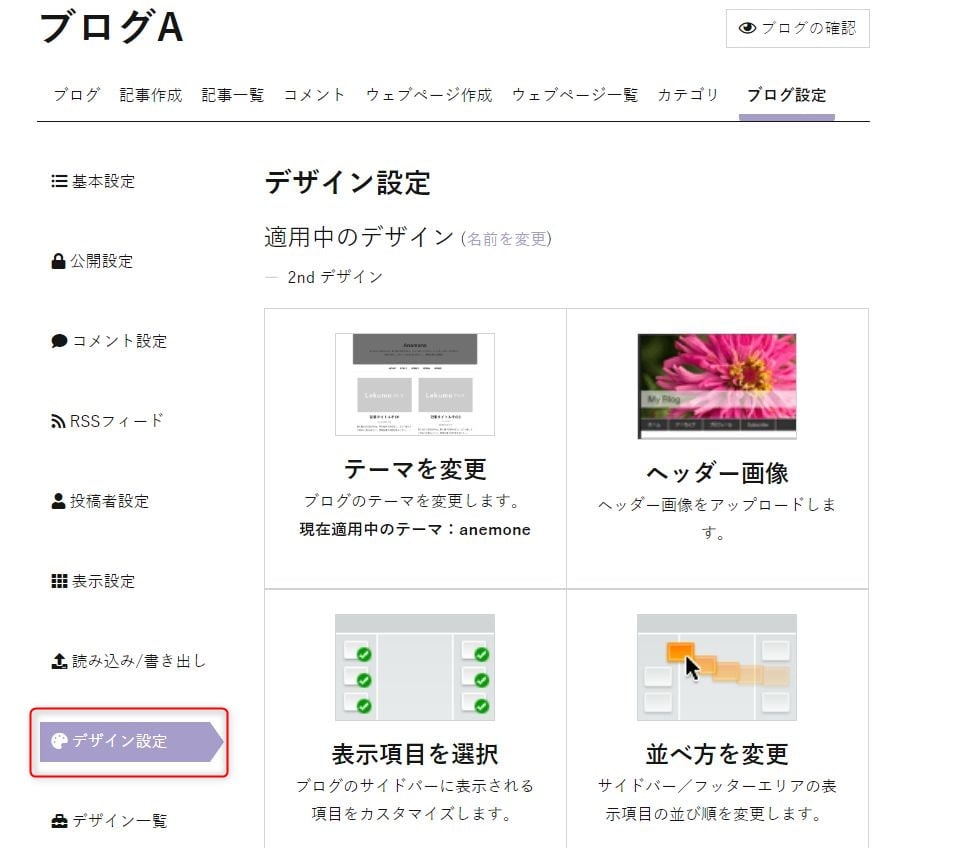
現在のデザインを編集 Lekumo ブログ マニュアル



注文画面のデザイン変更について




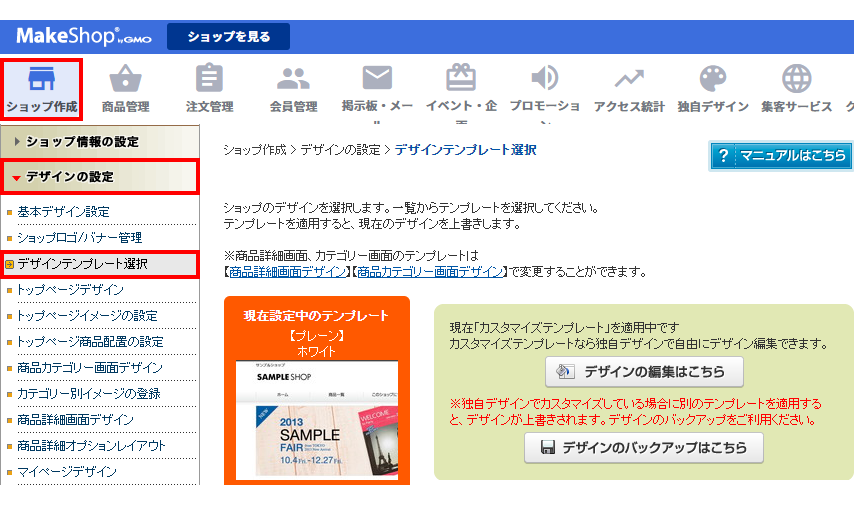
管理画面メニュー 独自デザイン と スマホ モバイル をひとつのメニューに統合いたします Makeshopマガジン




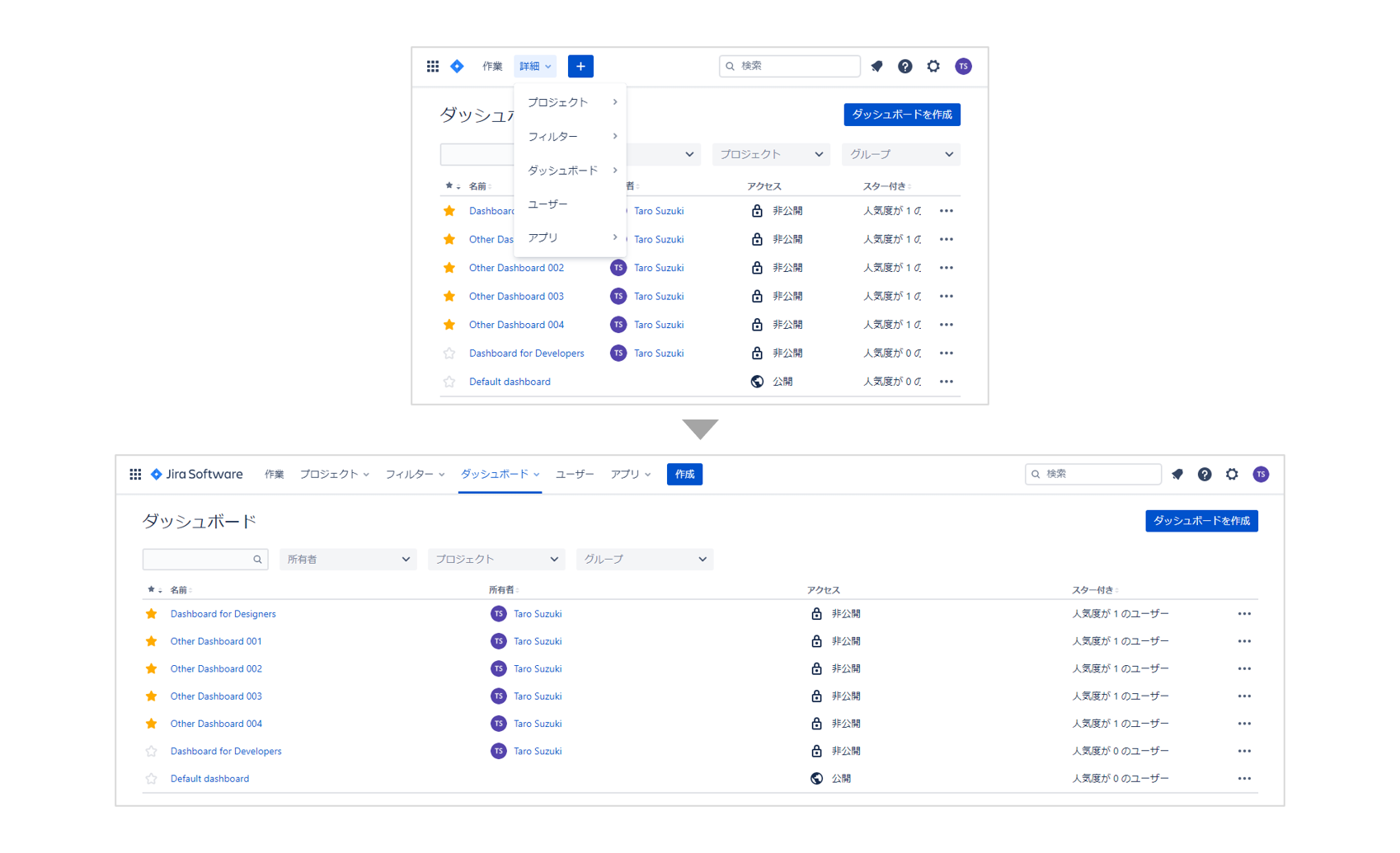
メインメニューの新デザインについて




管理画面のメニュー部分のデザインを変更します おちゃのこネットブログ




施設予約タイプの予約サイトの日程選択画面のデザインが変更されます Reserva




Dvdメニューデザイン Uiデザイン フリーランスのデザイナーのデザイン事務所 Grow Up 株式会社グロウアップ




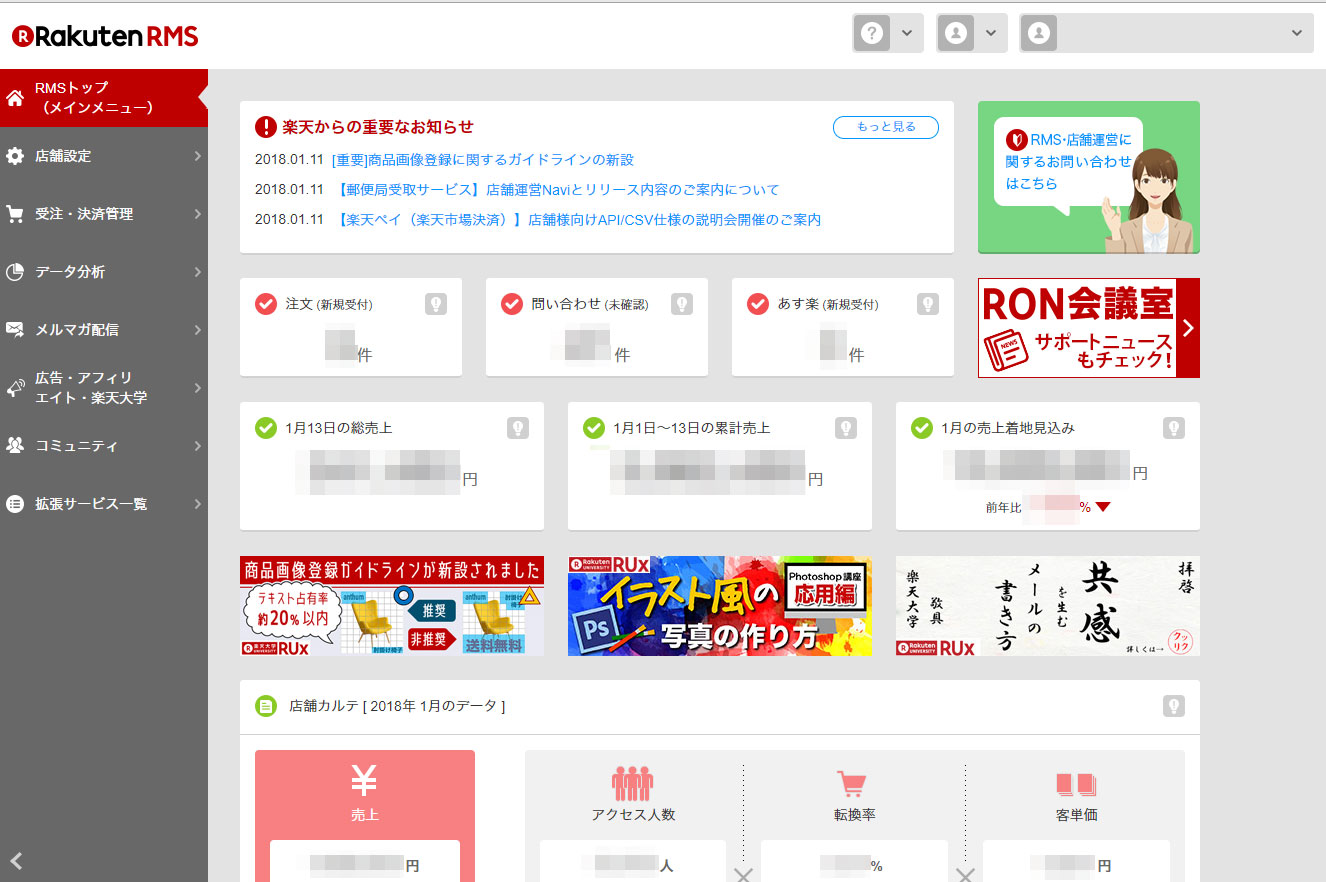
楽天rmsの画面uiデザインが大幅変更 もとに戻す方法は Ec通販運営マニュアル



ゲームメニュー画面のデザインについて Najicore なじこあ 報告用ブログ




Googleが繰り返すデザイン変更からたどり着いた極意 明白こそが至高 について解説 Gigazine




年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




グロナビ 写真 グロナビ展開画面に商品写真 ちなみにスマホだと写真はなくて普通のメニュー ウェブデザイン デザイン アサヒ




メニューを作るには




ハンバーガーメニューのデザイン問題が決着 Abテスト7パターン結果 Ferret




管理画面のレイアウトやデザインを大幅に刷新 Rcmsサポートサイト Cmsの構築ならrcms



Ec Cubeレスポンシブwebデザイン ナビメニューの項目を管理画面で登録する Itoben Style Blog




Ui Uxデザインに特化した基幹システム オーダーメイドシステム開発 再構築のans




筆まめネット サポート 筆まめ純正デザイン集15年版 製品 Q A 筆まめpop Dmでデザイン集を使う方法




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




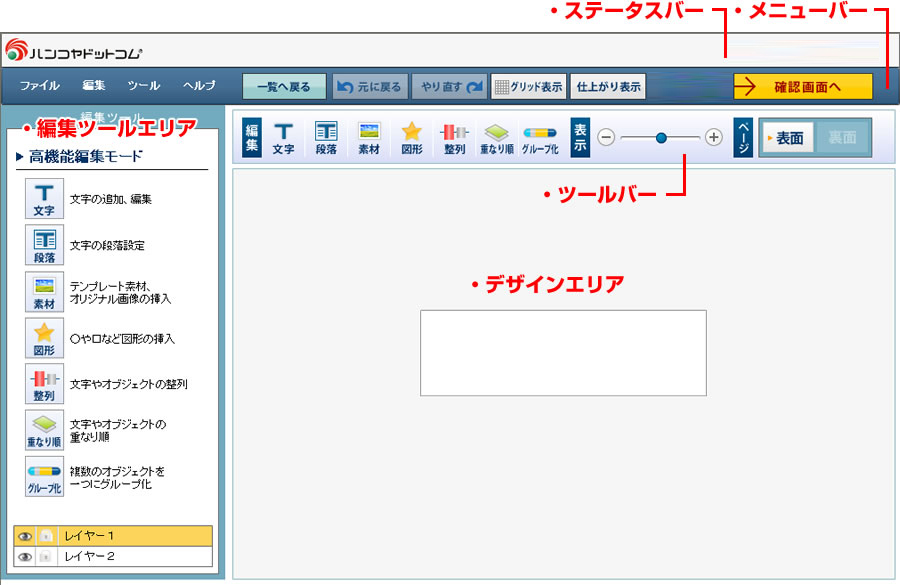
デザイン作成画面について 印鑑のハンコヤドットコム




登録フォームの確認画面のデザインを変更するには Myasp マイスピー ユーザーマニュアル




ハンバーガーメニューをオリジナルデザインに変更する方法 Shuttoサポート




スマホのメニューデザインに悩んだらこれを見る 徹底収集36選




モバイルアプリのメニューデザインをマスターしよう 実例18選とそのポイント Workship Magazine ワークシップマガジン




7 13追記 リニューアル詳細 管理画面 Pc版 のメニューデザインをリニューアルいたします エキサイトブログ向上委員会




Pcカートレイアウト Pcカートレイアウトとは たまごリピートマニュアル




製品 ユニバーサルデザインを意識した製品 企業情報 Nttドコモ




ペパボデザイナー巡り 次世代最強 てっちゃん に聞く ペパボテックブログ



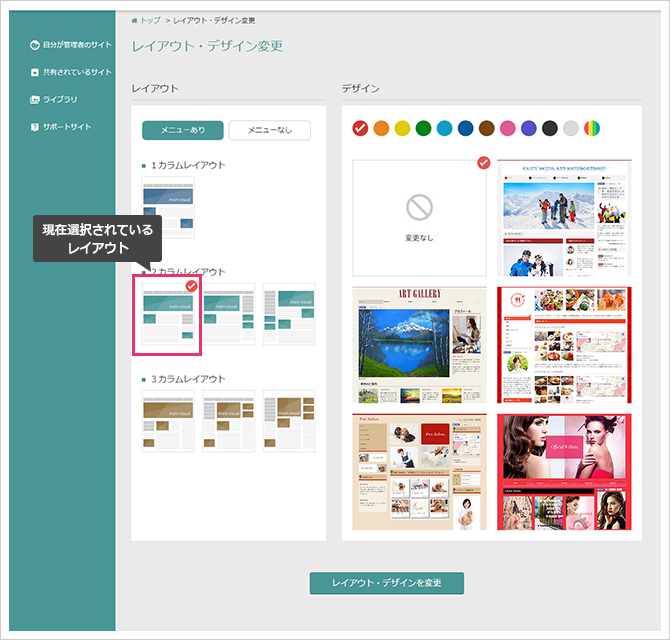
操作マニュアル デザイン編集 デザインを選択する




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




かっこいい管理画面デザインの適用 後編 Django Pdfからexcelへ文字起しする業務改善アプリを作ってみよう Techpit




管理画面のデザインのカスタマイズについて Rcmsサポートサイト Cmsの構築ならrcms




ハンバーガーメニューに代わるナビゲーションデザイン案10選 Ferret




タブ形状のサブメニューを配置したデザイン デザイン ゲームデザイン Webデザイン




ニュースシステム ヘルプ画面




表示させるメニューを設定する ツールマニュアル Yahoo ショッピング




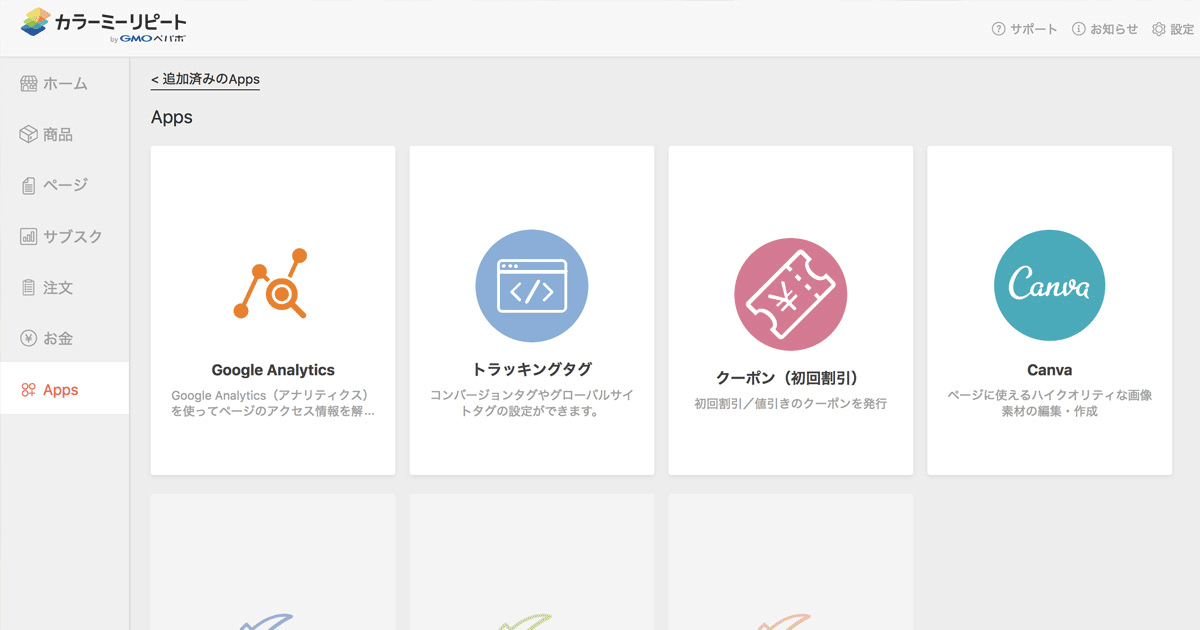
スマートフォンのデザインとフリーページ カラーミーショップ ヘルプセンター




Eltexdcが選ばれる理由 5 ユーザビリティに優れ使いやすいから Ecサイト 通販システム 統合構築 ならエルテックス




導入事例 株式会社日立社会情報サービス




初心者でもおしゃれな料理メニューが無料で作れる Canva 使ってみた Carot キャロット




管理画面サイドメニューのデザインをリニューアルいたしました ホームページ作成 ホームページ制作サービス グーペ




Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ



Ver 2 0 0 平成27年度の税制改正 機能強化 入力画面のチェック強化 画面デザインの変更など 製品 サービス 情報システムサービス サンネット株式会社




レイアウト デザイン変更画面




価格表 メニュー作成2 オンラインマニュアル




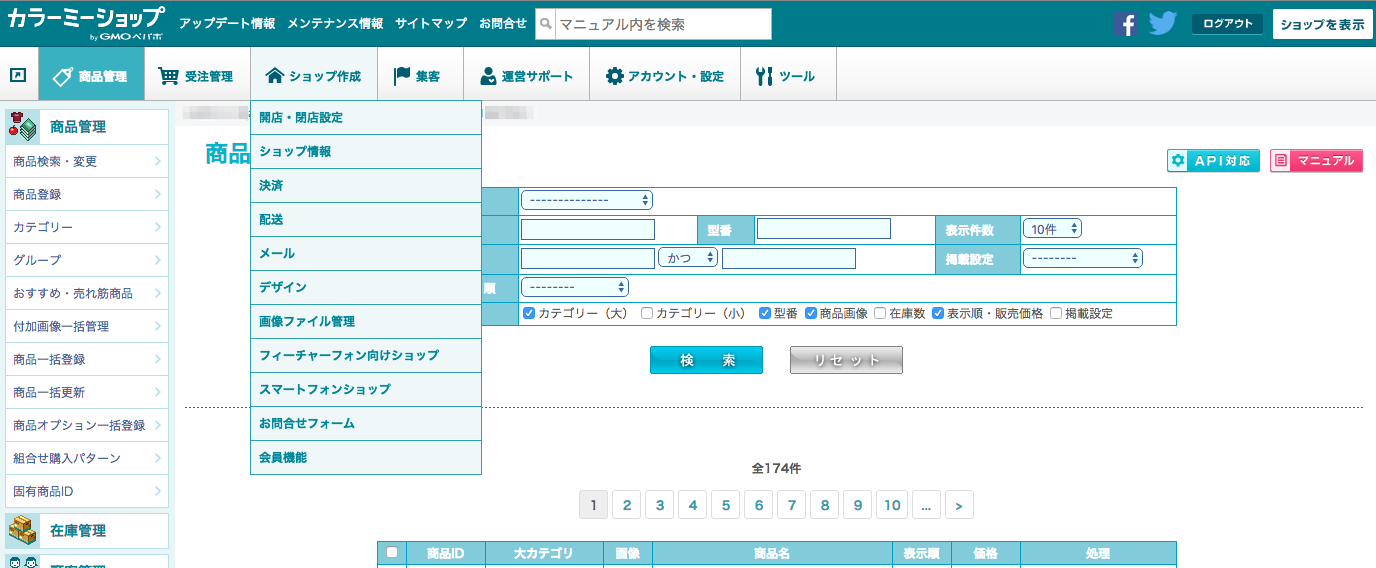
管理者ページのデザインを変更しました Ecお役立ち情報 ネットショップ運営サービス カラーミーショップ




独自デザイントップ Makeshopオンラインマニュアル




三井住友銀行 ホームページを全面刷新 Pcとスマホのデザインコンセプト統一 マイナビニュース




Amazon Pay 画面デザイン上の注意 Saas型ecサイト構築プラットフォームはfutureshop




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




スマホのメニューデザインに悩んだらこれを見る 徹底収集36選



Irtcorporation ビジネスで使えるpopチラシメニュー印刷2マニュアル




クレヨンしんちゃん 一致団ケツ かすかべシティ大開発 メニュー画面のデザインの紹介 ゲームアプリのuiデザイン




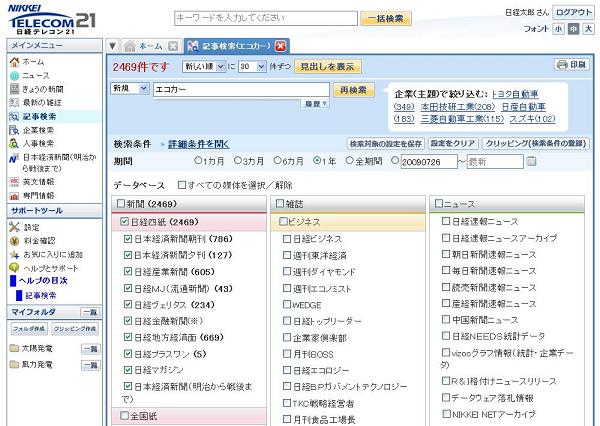
標準版の画面デザインを改善 日経テレコン21からのお知らせ




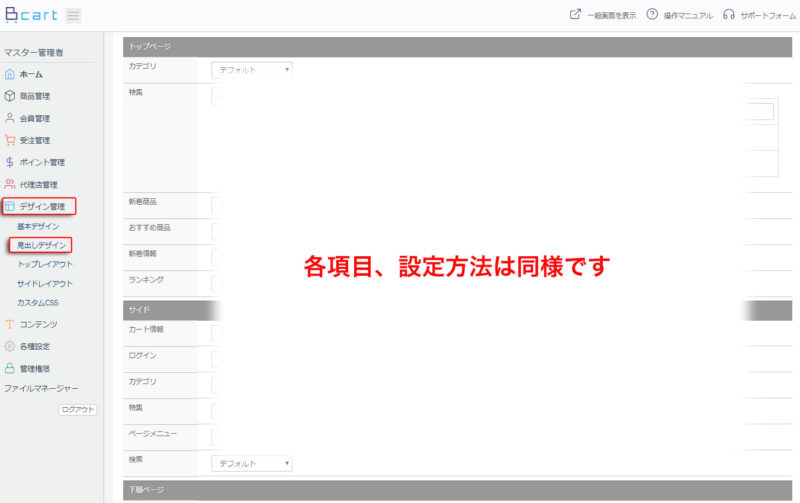
見出しデザイン Bカートユーザーガイド




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




メニュー 狭い画面内でメニューとサマリーを見せる工夫 タップすると開く デザイン 画面デザイン Webデザイン



操作マニュアル デザイン アプリ追加 新しいデザインを追加する



操作マニュアル メニュー作成 削除 メインメニューを登録 編集する



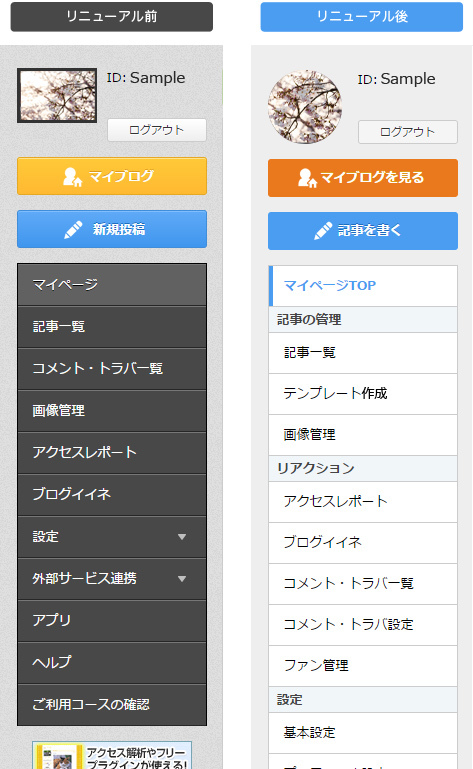
スマートフォン版マイブログメニュー Seesaaブログ ヘルプセンター



0 件のコメント:
コメントを投稿